作業手順を紹介します。
まず、50x50px の正方形を作ります。
フィルは何でもOKです。ストロークは無しです。
四角形の座標は切りの良い数字にしておきます。
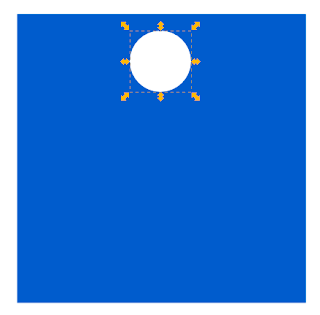
円ツールで適当な大きさの円を描きます。
フィルは白、ボーダー無しです。
control + D で円をコピーします。
そのまま control + ドラッグ でコピーした円を下へ移動させます。
ドラッグして2つの円を選択します。
選択状態の円をクリックして回転できるようにします。
control + D で2つの円をコピーします。
そのまま control + ドラッグで2つの円を回転させます。
同じようにして円形に円を並べます。
円を1つクリックして選択状態にします。
shift + control + F でフィル/ストロークパネルを出します。
アルファ値を下げて透明にしましょう。
同様にしてグラデーションになるように、その他の円の透明度も設定します。
8個の円を選択して control + G でグループ化します。
後ろの正方形は含まないでください。
円のグループの中心とを正方形の中心を合わせます。
shift を押しながら円のグループと正方形をクリックして両方とも選択状態にします。
shift + control + A を押して整列と配置パネルを出します。
「中心を水平軸に合わせる」
「中心を垂直軸に合わせる」
をそれぞれ1回ずつクリックして中央に合わせます。
スプライト用に1コマずつコピーしていきます。
正方形と円を両方とも選択した状態で contol + D で複製します。
その状態で、画面上にあるX座標を 50 増やします。
同じ画像が右に 50px ずらせました。
複製した方の円のグループを選択します。
control を押したままグループを1コマ分、回転させます。
これを繰り返して1周分(8コマ)のアニメーションを作成します。
背景の正方形をすべて選択して、shift + control + F でパネルを出します。
アルファ値を 0 にして透明化します。
透明化した正方形も含めて、作成した画像をすべて選択します。
(今回は白い円なので背景と被って見えませんが選択出来ます)
その状態で、shift + control + E でビットマップにエクスポートのダイアログを出します。
ビットマップのサイズが 400x50 になっていることを確認します。(50px x 8コマ = 400px)
xxx.png と名前をつけて、エクスポートボタンで書き出します。
指定したファイルにスプライトが書きだされます。
これでローディングのスプライトが完成です。
あとは必要に応じて JavaScript や CSS でアニメーションさせましょう。

















0 件のコメント:
コメントを投稿